I actually thought HTTP/2 was enabled by default in Chrome, but as it turns out there’s a special flag (via a GUI) you still need to set.
Hi Engadget fans of HTTP/2 ! If you like this kind of tech-content, feel free to subscribe to updates via mail at the left sidebar, or follow me on Twitter as @mattiasgeniar ..
How to enable HTTP/2 – SPDY4 in Chrome#
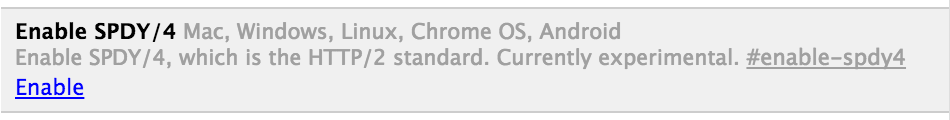
Go to the chrome://flags page (I can’t link to it directly, as the browser won’t allow direct links to the settings page) in your Chrome browser. Search for HTTP/2. Find the option called Enable SPDY/4.

Next, restart Chrome and SPDY4 will be enabled. This is one of the earlier drafts of HTTP/2 (at the time of writing, HTTP/2 draft 14) that will now be enabled. If you’re using Firefox 36 or higher, HTTP/2 support is fully baked in and enabled by default .
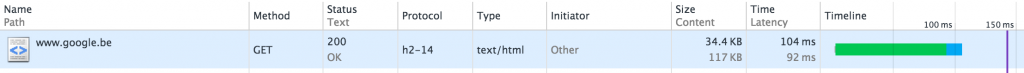
If you’re running Chromes nightly “canary” build, you can view the Protocol used in the Network Tab . Even though the SPDY-HTTP2 option is disabled by default, the before and after protocols are exactly the same: h2-14.
It may just be that Google has different settings for its own domains, that have hard-coded HTTP/2 support.
Before & after enabling HTTP/2#
Before:

After enabling SPDY, HTTP/2:
This’ll need a bit more testing to be sure.
More on HTTP/2?#
Interested in HTTP/2 news? Have a look at some of the following articles.
- Server Side Push with HTTP2 and nghttp2
- The final HTTP/2 spec announcement
- Architecting websites for the HTTP/2 era (everything you need to know as a developer to fully use HTTP/2)
- Does HTTP/2 or SPDY actually help speed up your site?