At this pace of development, nghttp2 is a project to keep an eye on .
We implemented HTTP/2 server push in nghttpx and we enabled server push in nghttp2.org site. When you access https://nghttp2.org via HTTP/2 protocol, CSS file /stylesheets/screen.css is pushed to client.
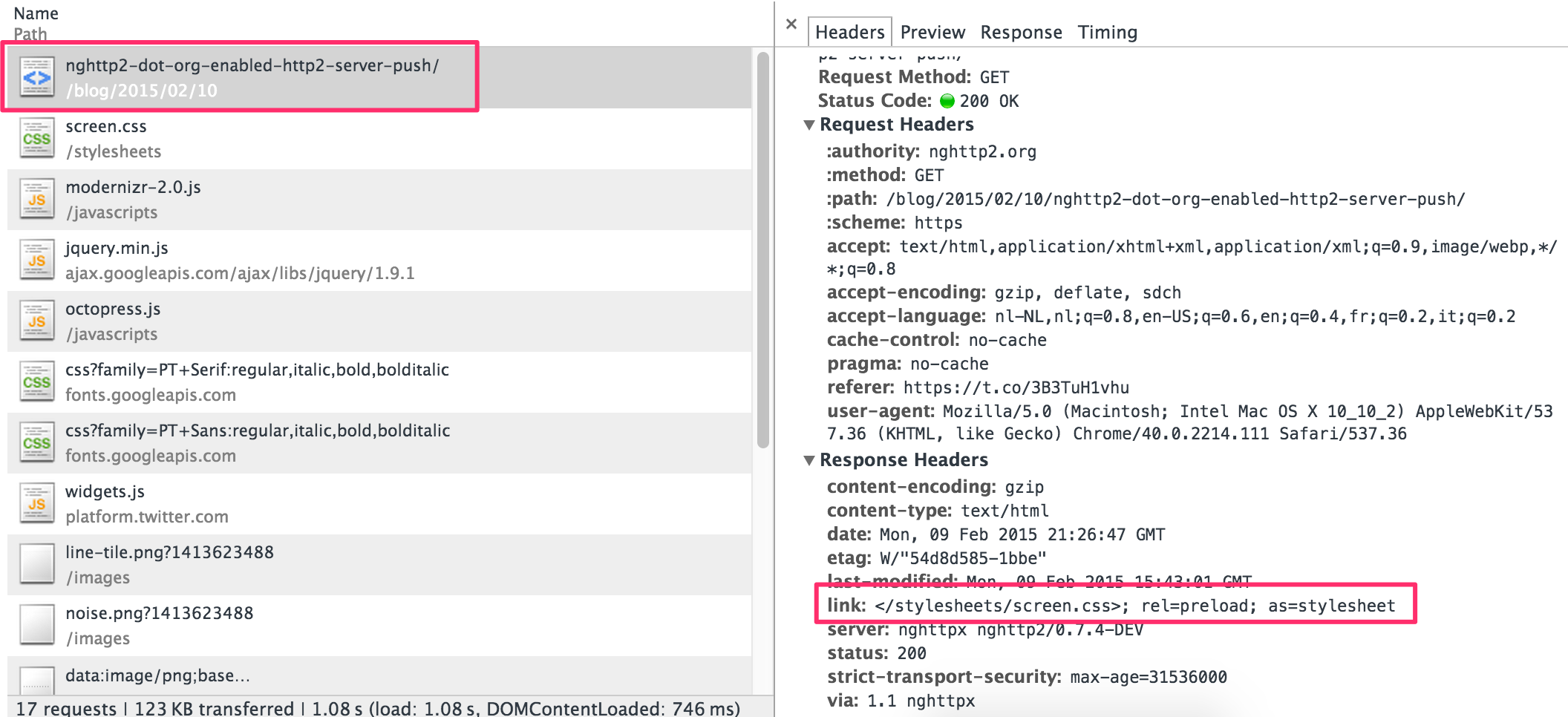
If you look at the page load of that blog in the browser, a few things stand out.

The response header contained the link: resource for sending additional content to the browser, without the client having to request for it (and thus needing to parse the DOM). This is finally showing server side push in HTTP/2
in the real world.
(note: to view the HTTP/2 protocol in the network tab, you should run Chrome Canary for the moment )
The result of this action is that the download of the stylesheet can happen much quicker. This is best shown with a comparison of a plain HTTP/1.1 site vs. the new HTTP/2 method with server side push.
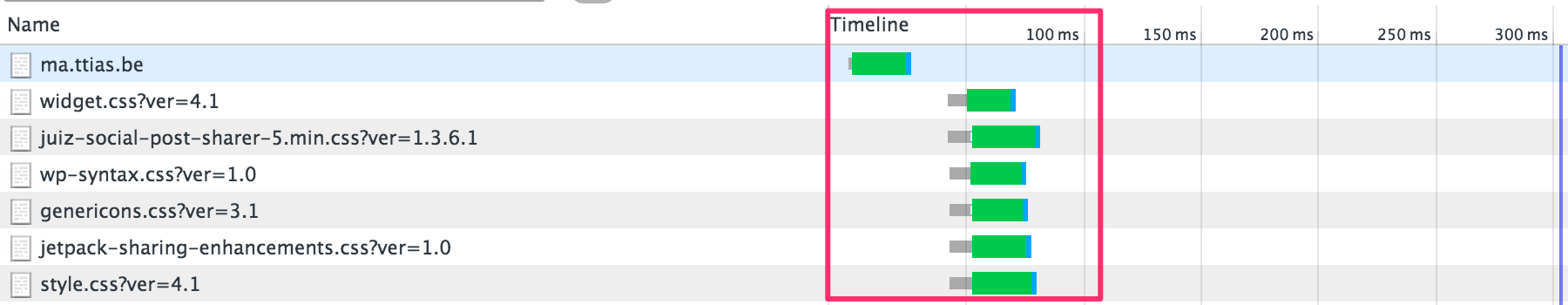
Traditional HTTP/1.1 page load#
For instance, here’s the waterfall view of my own blog, running the classic HTTP/1.1 protocol.

The GET / request is made, and then stalls for a few milliseconds (~20ms) parsing the page before requesting the next resource, widget.css.
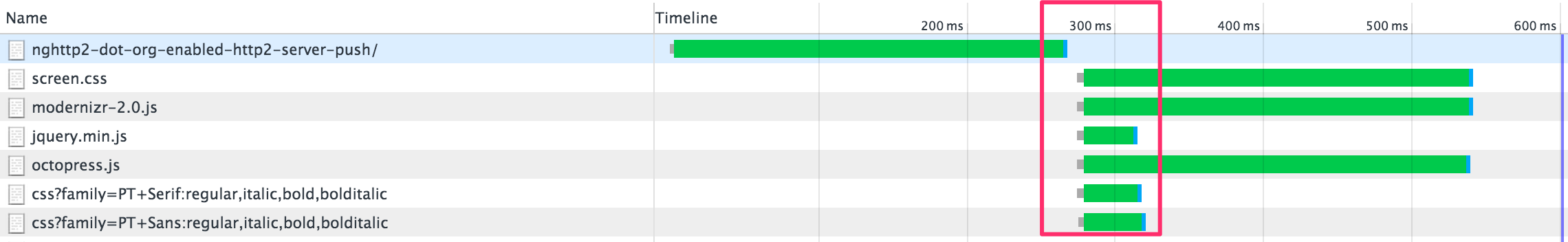
HTTP/2 Server Side Push page load#
Compared to the HTTP/2 flow.

The DOM and all additional resources don’t need to be parsed, the client can already begin the download of the screen.css resource, without “wasting time” processing the DOM and all external resources, only to make a new request to the server to begin fetching them.
When you add this all up for all resources on a page, this can easily save 100-200ms of the total page load/paint of a website. Those are numbers that should really have you consider implementing HTTP/2.
In terms of responsiveness and web speed, HTTP/2 can make a serious difference – especially with server side push .