I’ve spent some time optimizing my own Varnish 3.0 VCL configuration files and have pushed them over to github so they can be reviewed/used by others too. They include:
- A working template for WordPress
- Server-Side URL rewriting
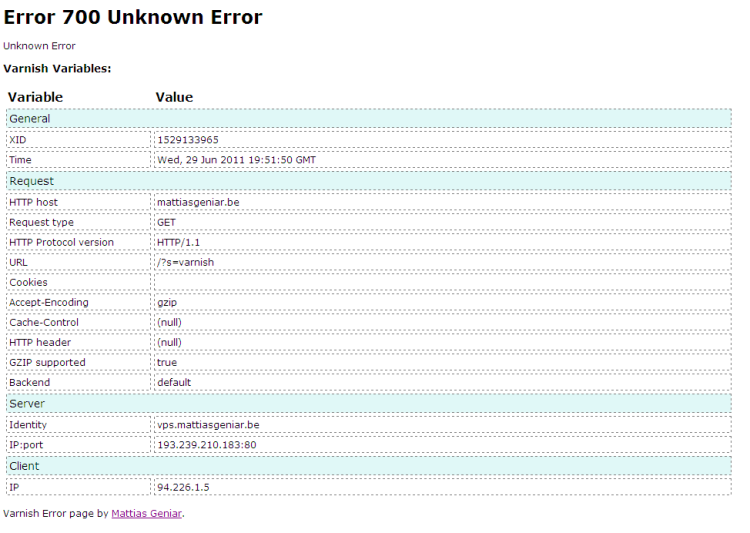
- Clean error pages for debugging
- Virtual Host implementations
- Various header normalizations
- Cookie manipulations
Some may argue with the “clean error page” for debugging purposes, but I find it useful to debug/print some of the internals of a Varnish request when I see fit. Here’s how it looks if you were to uncomment the error line in the conf.d/_wordpress-receive.vcl file.
I continue to refine those VCL configs and I’ll keep that github repository updated, so if you’re interested feel free to follow that repository and add any comments you may have.