A new paper has been released on the cost of “s” in HTTPs , and it’s been getting a lot of attention lately. And rightfully so, it’s a good paper. But I feel it’s missing the most important aspect of the “cost” of the “s” in HTTPs.
If the paper is a bit heavy on you, the slides are also published , which make it easier to digest.
The cost of HTTPs#
Besides the certificate (obviously, but that may change very soon ) there are indeed technical costs involved. The delay in a TLS handshake, the extra round trips, the loss of caching proxies for ISPs, … they’re all valid points. But the real cost in an HTTPs site?
It’s too easy to fuck up#
Since Google now considers HTTPs as an additional SEO ranking factor , a lot of sites are implementing HTTPs. But it isn’t just slapping a certificate on it, and you’re done. What happens to hard-coded links to HTTP content? Do you have proper redirects/rewrites, to make the HTTPs version your only version? Will you get duplicate content penalties for exposing both versions of your site?
Did you remember to order or renew 2048 bit certificates, instead of 1024 bit ones ?
Expired or invalid certificates#
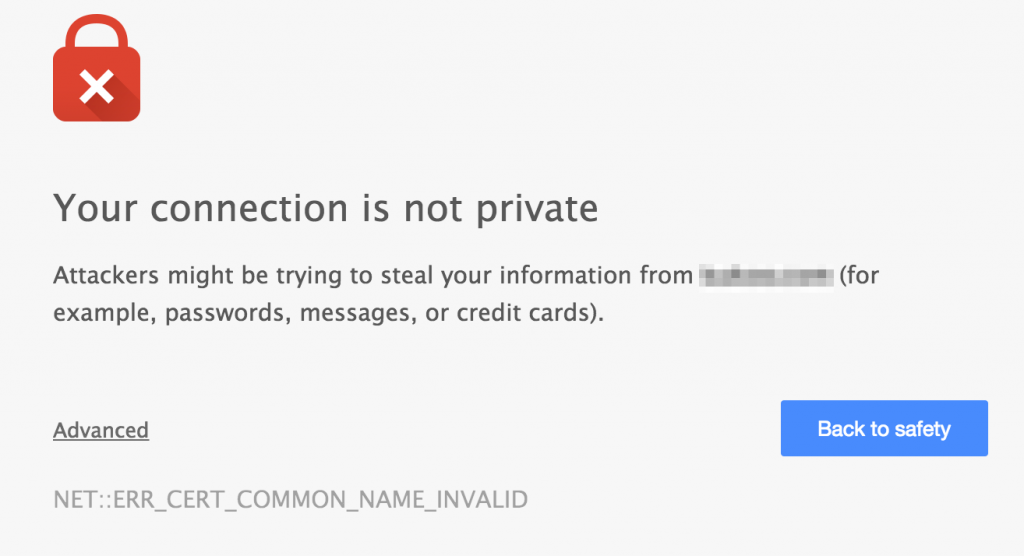
Purchase, configure and test. And you’re done, right? Until the expiration date comes and you’ve missed or ignored your renewal messages. Or did you order your certificate for a domain that you decided to move away from?
Tough luck, your visitors are greeted with an error message when visiting your site.
Mixing content#
Browsers will block the inclusion of HTTP-content on an HTTPs-site. After all, loading HTTP content gives away information about the user that an HTTPs-site may be trying to hide. It can also invalidate the entire SSL/TLS encryption of the HTTPs site.
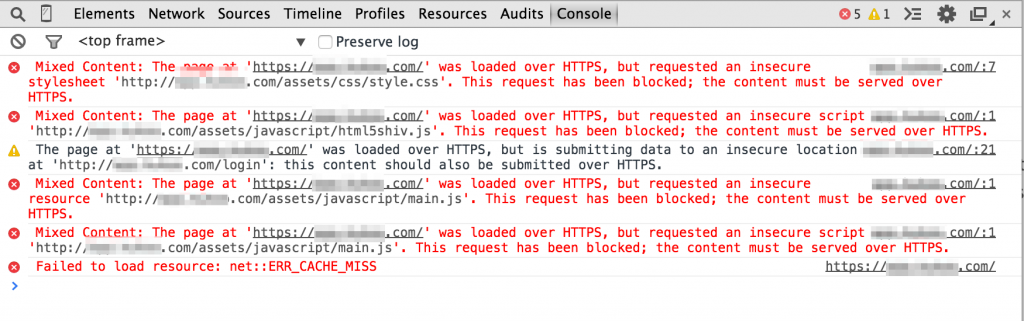
So what happens when you include HTTP content on an HTTPs site? It’s just blocked. Not even downloaded. Not even attempted. If you have important CSS or JavaScript on your site, it won’t load.
Mixed Content: The page at 'https://something.com/' was loaded over HTTPS, but requested an insecure resource 'http://something.com/assets/javascript/main.js'. This request has been blocked; the content must be served over HTTPS.
Now imagine you have an HTTP site. You want to make it HTTPs enabled. You now have to think about every hard-coded include in your site and change it (yes, you should use protocol agnostic or protocol relative URLs , but who knew, right?). If you’re using WordPress, there are some great guides to help you .
But be sure to tripplecheck your configurations and your content, because you may be denying your visitors content that they came looking for, just because it wasn’t loaded from an HTTPs domain.
The real cost is in the user errors#
Certificates are cheap. Finding a guide on the internet to configure your webserver, is cheap. Making a user error when configuring your website, that’s the real cost. Browsers don’t care if your config is 95% perfect. They’ll destroy the visitor’s experience if you don’t nail it for the full 100%.