Chrome has a built-in developer feature that allows you to simulate low-bandwidth conditions on website. This is very useful if you’re testing mobile versions of an application (with GPRS/3G/4G/…) or want to test network congestions and high latency situations. And it’s built-in to Chrome already!
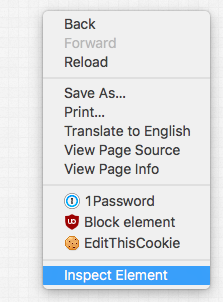
To get started, browse to any website you want to test. Right click the page and choose Inspect Element to open the Chrome Devtools.

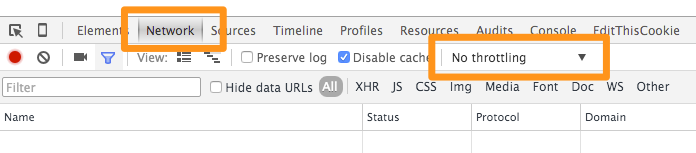
Once you’re in the Devtools, go to Network and find the dropdown on the right which will say No Throttling.

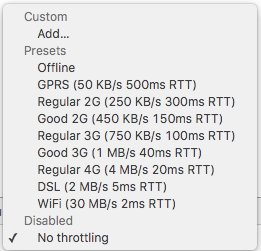
The default presets give you a range of options from superslow GPRS to DSL to WiFi.

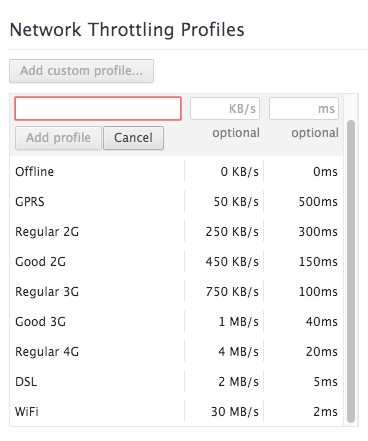
If the presets aren’t enough, you can add a custom network throttling profile with bandwidth and latency of your choosing by selecting Add in the selection dropdown.

If you’ve selected a preset, the Network tab will have a little icon in front of it to indicate you’re artificially manipulating your connection to the server.
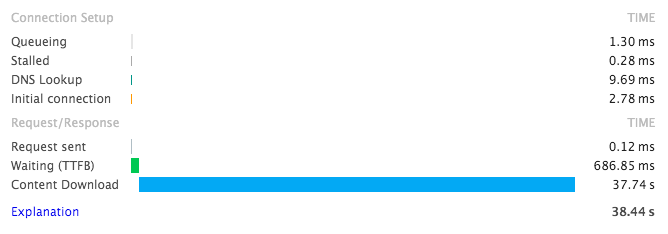
For the most extreme test, I’ve chosen the GPRS Networking Throttling profile and here’s the timing result of the network request: it’s split up in DNS lookup, initial connection, time to first byte (TTFB) & total content download (which is mostly affected by the connection throttling you select).

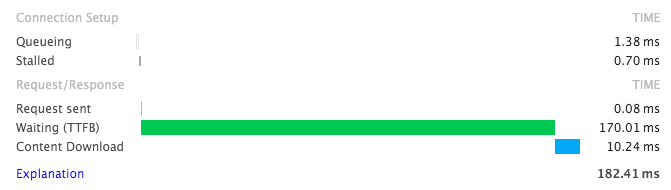
The same page of that test site with no throttling shows a much quicker response & time to first byte.

This is a cool little trick that can help debug strange low-bandwidth conditions!