I've been using Varnish for several years, but I only just recently learned of the Varnish Agent. It's a small daemon that can connect to a running Varnish instance to help manipulate it: load new VCLs, see statistics, watch the varnishlog, flush caches, ...
If you’re new to Varnish, this is an easier way of getting started than by learning all the CLI tools.
Installing Varnish Agent
The installation is pretty straight forward, assuming you’re already using the Varnish repositories.
$ yum install varnish-agent
If you don’t have the package available in your repositories, clone the source from varnish/vagent2 on Github and compile it yourself.
After that, start the service and it will bind on port :6085 by default.
$ systemctl start varnish-agent
By default, the web interface is protected by a simple HTTP authentication requiring username + password. Those get randomly generated during the installation and you can find them in /etc/varnish/agent_secret.
$ cat /etc/varnish/agent_secret varnish:yourpass
After that, browse to $IP:6085, log in and behold Varnish Agent.
What does Varnish Agent look like?
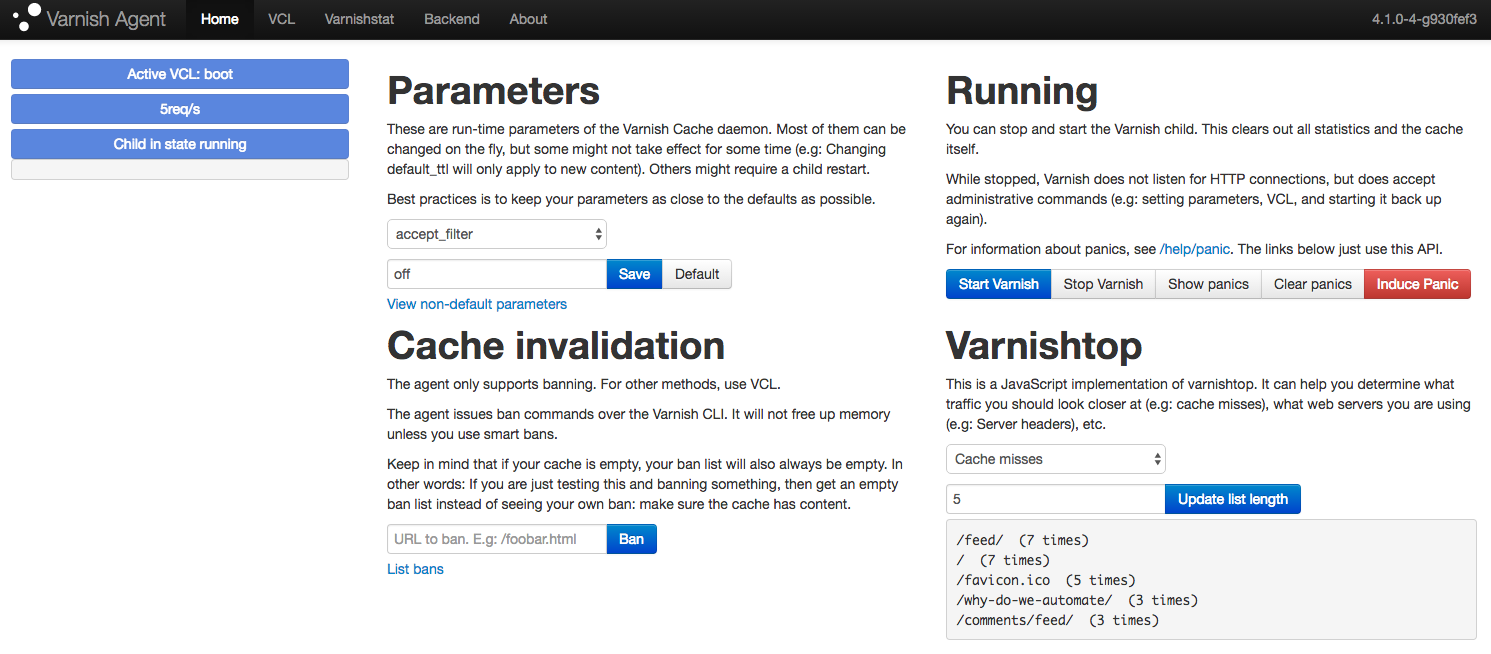
To give you an idea, here’s a screenshot of the Varnish agent running on this server.
(As you can see, it’s powered by the Bootstrap CSS framework that I also used on this site.)

A couple of features are worth diving into even further.
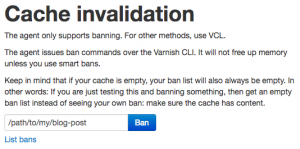
Cache invalidation via Varnish Agent
One of the very useful features is that the Varnish Agent offers you a simple form to purge the cache for certain URLs. In Varnish terminology, this is called “banning”.

There are limits though: you pass the URL parameters, but you can’t (yet?) pass the host. So if you want to ban the URL /index.html, you’ll purge it for all the sites on that Varnish instance.
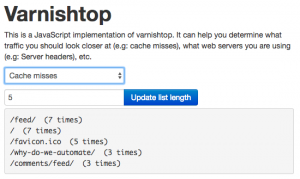
See cache misses
Another useful one is the parsing of varnishtop right in the web frontend.

It instantly shows you which URLs are being fetched from the backend and are thus cache misses. These are probably the URLs or HTTP calls to focus on and see where cacheability can be improved.
Inline VCL editor
I consider this a very dangerous feature but a lifesaver at the same time: the web frontend allows you to edit the VCL of Varnish and instantly load it in the running Varnish instance (without losing the cache). If you’re hit by a sudden traffic spike or need to quickly manipulate the HTTP requests, having the ability directly modify the Varnish VCL is pretty convenient.
Important to know is that the VCL configs aren’t persisted on disk: they are passed to the running Varnish instance directly, but restarting the server (or the Varnish service) will cause the default .vcl file to be loaded again.
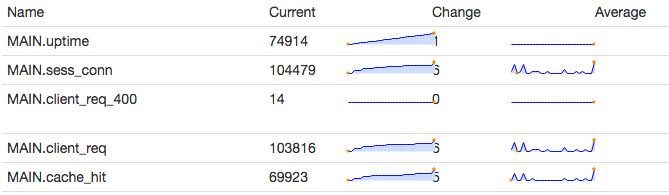
Varnishstat: statistics, graphs & numbers
The CLI tool varnishstat shows you number of hits/misses, connections per second, … from the command line. But it isn’t very useful to see historical data. That’s usually handled by your monitoring system which fetches those datapoints and shows them in a timeline.
The Varnish Agent can parse those numbers and show you a (limited) timeline about how they evolved. It looks like this.

The use case is limited, but it helps for a quick glance of the state of your Varnish instance.
Conclusion
While I personally still prefer the command line, I see the benefits of a simple web interface to quickly assess the state of your Varnish instance.
Having a built-in form to perform cache invalidation is useful and prevents having to create your own varnish URL purger.
If you’re going to run Varnish Agent, make sure to look into firewalling the Varnish Agent port so only you are allowed access.