A cool little improvement just landed in Chrome Canary (the nightly builds of chrome) in version 41 that allow you to show which HTTP protocol was used to retrieve resources in the Network Tab of the inspector. Update: this feature is now available to everyone in Chrome, it’s been added to the main releases.
The current “stable” version of Chrome is 39, so it’ll take a few weeks before version 41, that contains this feature, will be generally available.
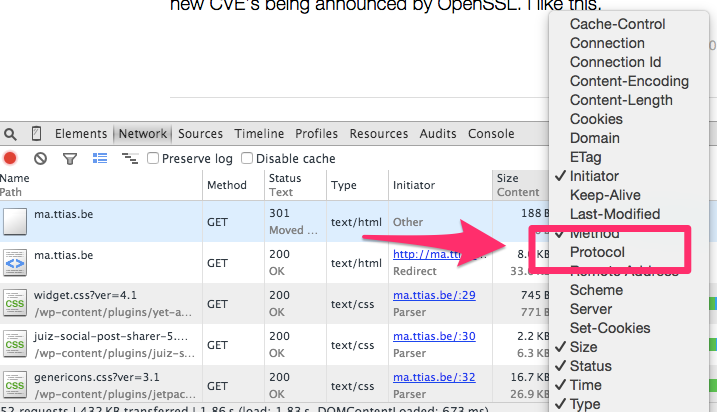
To use it, you first need to enable it: open the DevTools by right-click any page and choosing “Inspect Element". Go to the network tab, right-click the columns in the and enable the “Protocol” column.
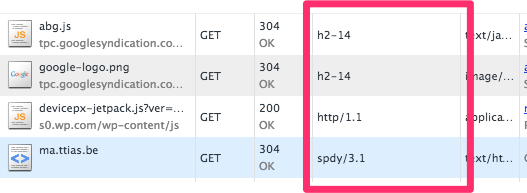
Once enabled, refresh the page and it’ll show you what protocols each resource are using.
A quick reminder;
- HTTP/1.1: the “classic” HTTP protocol, known and loved for over 15 years
- SPDY/3.1: Google’s first version of the HTTP/2 spec, formed the basis of HTTP/2
- H2-14: H2 stands for “HTTP 2”, the 14 will refer to “draft 14” since the HTTP/2 spec isn’t final yet
- H2C-14: H2C stands for “HTTP 2 Cleartext”, the HTTP/2 protocol over a non-encrypted channel
This new column will definitely be useful when HTTP/2 becomes mainstream.